Websites generally fall into three main categories: business/e-commerce, personal/portfolio, and informational/community. Business websites promote products or services, facilitate online transactions, and enhance brand credibility. Personal or portfolio websites showcase individual skills, creative work, and establish a personal brand. Informational or community sites disseminate knowledge, foster discussions, and build communities around shared interests. Each type serves distinct purposes and caters to different audiences. For instance, an e-commerce site might focus on product catalogs and payment gateways, while a personal site emphasizes artistic expressions and networking opportunities. Understanding these distinctions can help you choose the most appropriate format for your online presence.
E-Commerce Site Functionality

When you’re setting up an e-commerce website, you’ll need to focus on three key functional areas.
First, you’ll want a robust product catalog management system that allows you to easily add, update, and categorize your offerings.
Next, you’ll require shopping cart features that enable customers to select items, adjust quantities, and proceed to checkout seamlessly.
Product Catalog Management
Product catalog management is a core functionality of e-commerce websites, encompassing three key aspects. First, you’ll need to organize your products effectively, using categories, tags, and attributes to help customers easily find what they’re looking for. This structure forms the foundation of your online store, allowing for seamless navigation and improved user experience.
Secondly, you must maintain accurate and up-to-date product information. This includes detailed descriptions, high-quality images, pricing, and inventory levels. By providing extensive product data, you’re not only informing potential buyers but also building trust and credibility within your online community.
Lastly, you’ll want to implement dynamic pricing and promotion strategies. Can you adjust prices based on market demand or competitor offerings? How about creating bundle deals or running time-limited discounts? These tactics can drive sales and foster customer loyalty.
Shopping Cart Features
The shopping cart is the heart of your e-commerce site’s functionality. It’s where your customers gather their chosen items before making a purchase, and it’s imperative to get it right. A well-designed cart should be intuitive, secure, and user-friendly. You’ll want to ensure it displays product details, quantities, and prices clearly, allowing for easy modifications.
Consider implementing features like save-for-later options, wish lists, and the ability to apply discount codes. These additions can enhance the shopping experience and encourage customers to complete their purchases.
Don’t forget about mobile optimization; many users shop on their smartphones, so your cart must function flawlessly across all devices.
Security is paramount in e-commerce. Implement SSL encryption and display trust badges to reassure customers about the safety of their transactions. Offer multiple payment options, including credit cards, PayPal, and perhaps newer methods like Apple Pay or cryptocurrency.
How about integrating a guest checkout option? This can reduce friction for first-time buyers who aren’t ready to create an account. Remember, a smooth checkout process can drastically reduce cart abandonment rates and boost your conversion rates.
Payment Gateway Integration
Seamless integration of payment gateways is essential for the success of your e-commerce site. When you’re part of the e-commerce community, you’ll want to make sure your customers have a smooth checkout experience. Payment gateways act as the bridge between your site and the financial institutions that process transactions. You’ll need to choose a gateway that supports multiple payment methods, including credit cards, digital wallets, and bank transfers.
Consider factors like transaction fees, security features, and compatibility with your e-commerce platform when selecting a payment gateway. PCI DSS compliance is critical to protect your customers’ sensitive data. How will you handle international transactions? Look for gateways that support multiple currencies and offer fraud detection tools.
Integration typically involves API implementation, which may require technical expertise. You’ll need to customize the checkout process to match your site’s design and user flow. Don’t forget to test thoroughly before going live. Remember, a well-integrated payment gateway can considerably boost conversion rates and customer trust. Are you ready to take your e-commerce site to the next level with secure, efficient payment processing?
Benefits

Having a website offers numerous advantages for businesses and individuals alike. You’ll benefit from increased online visibility, allowing potential customers or readers to find you more easily through search engines and social media.
Additionally, websites serve as cost-effective marketing tools and provide 24/7 information access for your audience, while simultaneously enhancing your brand’s credibility in the digital landscape.
Increased Online Visibility
Boosting your online visibility is a key benefit of having a website, regardless of its type. When you establish a digital presence, you’re opening doors to a vast online community that’s eager to discover what you offer. Your website acts as a 24/7 ambassador, showcasing your brand, products, or services to potential customers around the globe.
Search engines play a pivotal role in increasing your visibility. By optimizing your website with relevant keywords, meta descriptions, and high-quality content, you’ll improve your chances of appearing in search results when users look for offerings similar to yours. This organic traffic can extensively expand your reach without additional advertising costs.
Additionally, your website provides a platform for you to share valuable content, establishing your authority in your field. Through blog posts, articles, or case studies, you can demonstrate your expertise and build trust with your audience. As your online visibility grows, you’ll find yourself part of a larger digital ecosystem, connecting with like-minded individuals, potential partners, and customers who share your interests and values.
Cost-Effective Marketing Tool
A website serves as one of the most cost-effective marketing tools available to businesses and individuals alike. Unlike traditional advertising methods, which often require substantial upfront investments, a website offers a continuous marketing presence at a fraction of the cost. You’ll find that once your site is up and running, it works tirelessly to promote your brand, products, or services 24/7, without incurring additional expenses.
Moreover, a website allows you to reach a global audience, breaking down geographical barriers that might otherwise limit your market reach. You can easily update content, launch promotions, and interact with your audience in real-time, fostering a sense of community and belonging among your visitors. This dynamic platform enables you to showcase your expertise, share valuable information, and build trust with potential customers.
24/7 Information Access
Providing 24/7 access to information is one of the most significant benefits of having a website. You’ll be able to serve your audience round the clock, ensuring they can find the details they need at any time, day or night. This constant availability enhances your credibility and builds trust with your community of users, who’ll appreciate the convenience of accessing your content on their own schedule.
Consider how a website acts as a digital hub for your organization. It can house extensive product catalogs, detailed service descriptions, and frequently asked questions. Have you thought about including a knowledge base or blog section? These features can provide in-depth information on topics relevant to your field, positioning you as an authority in your industry.
Additionally, you can integrate multimedia elements such as videos, infographics, and interactive tools to cater to different learning styles within your audience. By offering a wealth of easily accessible information, you’re not just informing; you’re empowering your visitors. Remember, the more valuable and accessible your content is, the more likely your audience will return, fostering a sense of belonging and loyalty to your digital presence.
Enhanced Brand Credibility
In today’s digital landscape, a well-designed website serves as a powerful tool for enhancing your brand’s credibility. When you invest in a professional online presence, you’re signaling to your audience that you’re serious about your business and committed to providing value. A polished website showcases your expertise, products, and services, allowing potential customers to gain trust in your brand before they even interact with you directly.
Your website acts as a 24/7 ambassador for your company, presenting a consistent brand image and message. How does this boost credibility? By featuring client testimonials, case studies, and industry certifications, you’re providing social proof that reinforces your reputation. Additionally, regularly updated content, such as blog posts or news sections, demonstrates your ongoing engagement and knowledge in your field. Have you considered implementing an SSL certificate? This small detail can considerably impact your site’s perceived trustworthiness. Remember, a credible online presence can lead to increased customer loyalty, higher conversion rates, and improved search engine rankings. Isn’t it time you leveraged your website to its full potential?
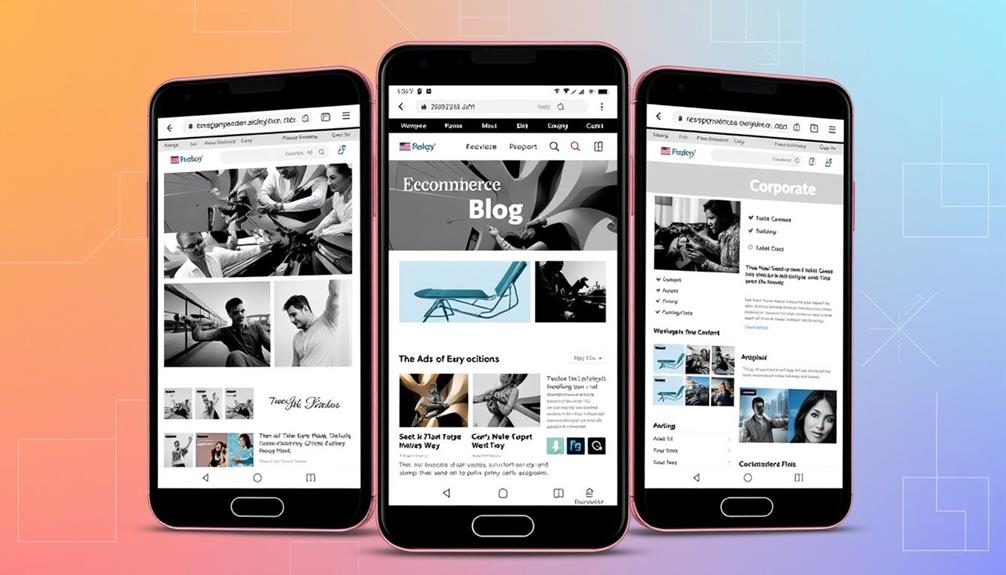
Mobile Responsiveness Considerations

When considering mobile responsiveness for your website, you’ll need to address several key factors. Your site must adapt seamlessly to various screen sizes, from smartphones to tablets, ensuring a consistent user experience across devices. You’ll also want to optimize load times for mobile users, who often have slower connections or data limitations. Additionally, designing a touch-friendly interface is imperative, as mobile users interact with your site differently than desktop users.
| Feature | Desktop | Tablet | Smartphone |
|---|---|---|---|
| Screen Size | Large | Medium | Small |
| Navigation | Menu bar | Dropdown | Hamburger menu |
| Images | High-res | Optimized | Compressed |
| Content Layout | Multi-column | Flexible | Single-column |
| Input Method | Mouse/Keyboard | Touch/Stylus | Touch |
Screen Size Adaptation
A pivotal aspect of modern web design is screen size adaptation, often referred to as mobile responsiveness. As a website owner or developer, you’ll need to guarantee your site looks great and functions well on various devices, from large desktop monitors to small smartphone screens. This adaptability is essential for retaining visitors and improving user experience across all platforms.
To achieve effective screen size adaptation, you’ll want to implement flexible layouts, fluid grids, and responsive images. Have you considered using CSS media queries? These allow you to apply different styles based on screen dimensions, orientation, and resolution.
Additionally, you might employ a mobile-first approach, designing for smaller screens initially and then scaling up for larger devices. This strategy often results in more streamlined, efficient designs.
Don’t forget to test your website on multiple devices and browsers. Tools like browser developer tools and online responsive design checkers can be invaluable in this process. By prioritizing screen size adaptation, you’re not only catering to user preferences but also potentially improving your search engine rankings, as mobile-friendliness is a significant factor in SEO algorithms.
Load Time Optimization
Load time optimization is a critical factor in mobile responsiveness that can make or break your website’s success. When you’re designing for mobile users, remember that they’re often on slower connections and have less patience for sluggish loading times. To guarantee your site performs well across various devices, you’ll need to implement several optimization techniques.
First, compress your images and use appropriate file formats. Have you considered using WebP or AVIF formats for better compression without sacrificing quality? Next, minimize your CSS and JavaScript files, and consider using lazy loading for images and videos. This technique allows content to load as users scroll, improving initial page load times. Don’t forget to leverage browser caching, which stores static assets on users’ devices, reducing server requests on subsequent visits.
Additionally, consider using a Content Delivery Network (CDN) to distribute your content across multiple servers worldwide, reducing latency for users in different geographical locations. Finally, prioritize above-the-fold content to guarantee the most important elements load first. By implementing these strategies, you’ll create a faster, more responsive mobile experience that keeps users engaged and coming back for more.
Touch-Friendly Interface Design
Beyond optimizing load times, creating a touch-friendly interface is paramount for mobile responsiveness. As a website owner, you’ll want to guarantee your site is easily navigable on touchscreen devices, catering to the growing number of mobile users in our digital community. This involves implementing larger, well-spaced buttons and clickable elements that accommodate fingertips of various sizes.
Consider employing gesture-based interactions, such as swipe-to-scroll or pinch-to-zoom, which have become second nature to smartphone users. How can you make your navigation intuitive for touch? Implement a hamburger menu for compact, expandable navigation options. Utilize accordions or collapsible sections to present information in a touch-friendly, organized manner.
Are your forms optimized for mobile input? Incorporate touch-friendly form elements, such as dropdown menus and toggle switches, to simplify user input on smaller screens. Remember to design for both portrait and landscape orientations, ensuring your layout adapts seamlessly. By prioritizing touch-friendly design, you’re not only improving user experience but also signaling to your audience that you understand and value their mobile browsing habits, fostering a sense of connection and relevance in today’s touch-centric world.
Frequently Asked Questions
How Much Does It Cost to Build and Maintain Different Types of Websites?
You’ll find website costs vary widely. For a basic informational site, you’re looking at $1,000-$10,000. E-commerce sites can run $5,000-$50,000+. Custom web apps might cost $10,000-$100,000+. Don’t forget ongoing maintenance, which can be 15-50% of initial costs annually.
What Security Measures Are Necessary for Each Type of Website?
You’ll need robust security for all website types. For e-commerce, prioritize SSL certificates and secure payment gateways. Informational sites require firewalls and regular updates. Interactive platforms need strong user authentication and data encryption. Don’t forget regular backups for all!
How Long Does It Typically Take to Develop Each Type of Website?
You’ll find development times vary based on complexity. Static sites can take a few days, while dynamic sites may need weeks. E-commerce platforms often require months. Remember, your unique needs and team’s skills will influence timelines.
What Are the Best Hosting Options for Different Types of Websites?
You’ll want to choose your hosting wisely. For static sites, shared hosting works well. E-commerce sites thrive on VPS or dedicated servers. Content-heavy sites benefit from cloud hosting. Remember, your hosting choice impacts your site’s performance and your community’s experience.
How Often Should Different Types of Websites Be Updated or Redesigned?
You’ll want to update your website regularly to stay fresh and relevant. E-commerce sites need frequent updates, while static sites can go longer. Generally, aim for a redesign every 2-3 years to keep your online presence vibrant.